how to draw cool 3d illusions
How to create 3D optical illusions

Have you been wondering how to create 3D optical illusions? Illusions have been a source of fascination for hundreds of years, and if you're a 3D creative person yous've got the perfect mode to make 1 at your fingertips with 3D sculpting.
Hither, we explore how to make a unique 3D illusion using Blender in a step-by-stride tutorial. This project is a combination of creative person Matías Gárate's background in mathematics, programming and art, and he shares what he found in this step-by-step breakup. For more incredible illusions, see our roundup of listen-bravado optical illusions of every sort, and meet this top 3D modelling software list for tools to brand your own.
What inspired Matías Gárate to create 3D optical illusions?
For the final yr, Gárate has been learning how to create illustrations of impossible geometry in Blender, inspired past the work of G.C. Escher, Oscar Reutersvärd, and the game Monument Valley, developed by ustwo games. It started out as a unproblematic marvel, asking himself "How can I make this in 3D?", and followed past "How can I develop a technique effectually information technology?".
Gárate explored a few topics while figuring the ins and outs of impossible objects, and eventually became fascinated about the idea of snakes curling around one. The bush-league viper hither is part of an upcoming drove of five pieces, where he wanted to further explore this idea using different snakes, each with their own characteristic blueprint, also as different impossible structures. Read on for Gárate's tutorial.
01. Showtime with the illusion

(Image: © Matías Gárate)
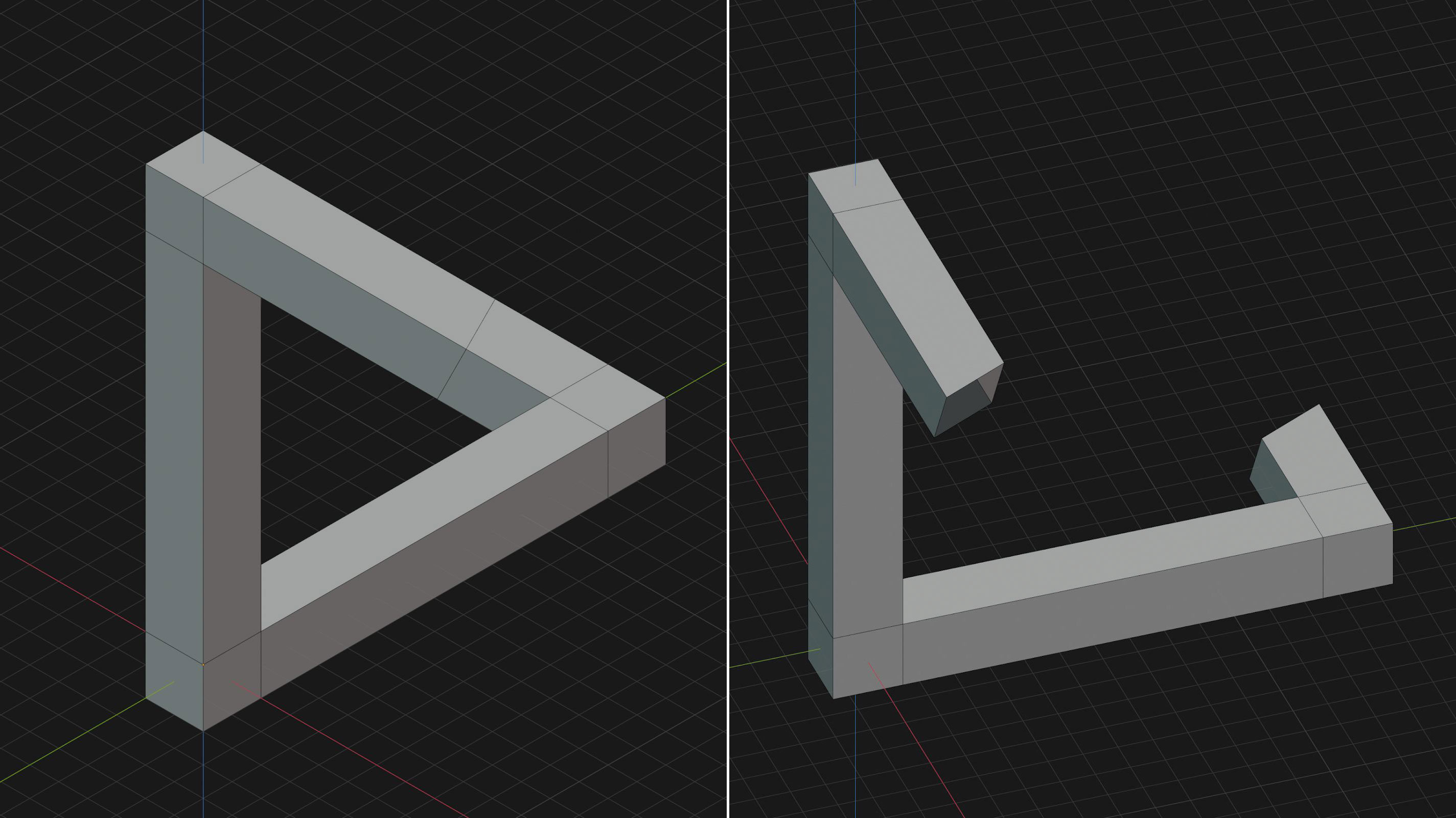
I start by setting up the illusion of an impossible triangle. Showtime, I create an 'isometric camera', which is an Orthographic camera with a rotation of 54.736 degrees, 0, 45 degrees. The isometric projection has the particular property that, if you move +one unit in the Y axis, and so -ane unit in the X axis, and -1 unit in the Z axis, it looks similar y'all go back to the starting point from the camera view.
For projects like this, I created a free add-on for Blender, called Paradox Toolkit, that implements this principle to construct incommunicable figures, and aligns the end points to create the illusion of continuity.
To return impossible figures, I recommend using a 'rasterisation' engine similar Eevee, considering ray-tracing engines like Cycles usually reveal the location of the illusion.
02. Block out the master shapes

(Prototype: © Matías Gárate)
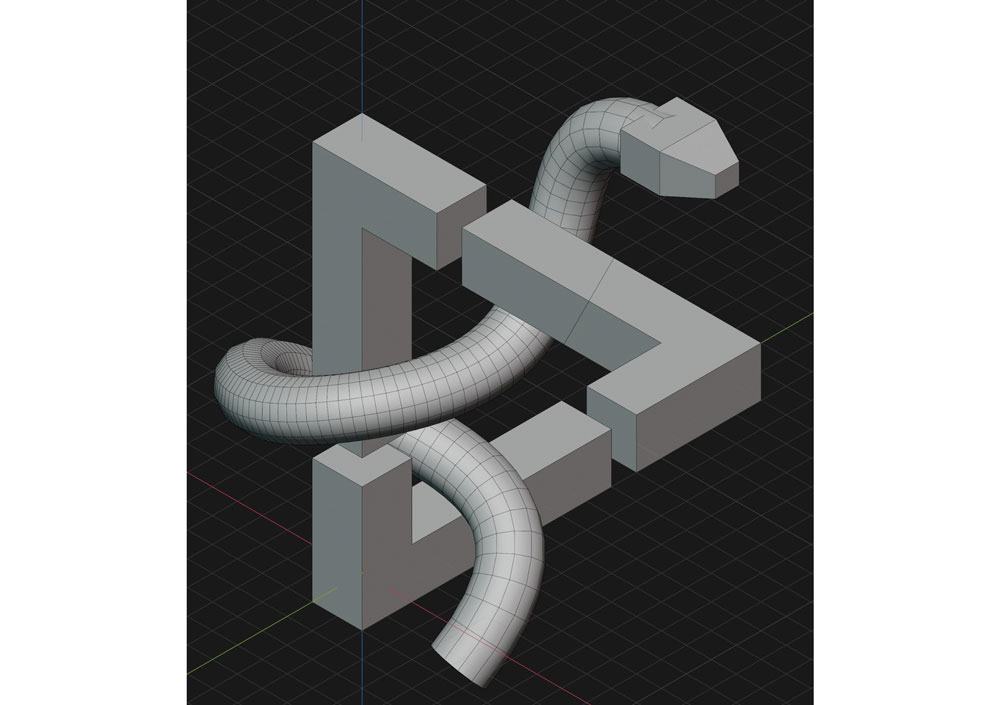
Next I employ the illusion object as a guideline to block the residuum of my scene. I place three L-shaped blocks around the original triangle, and add one additional bar to lucifer the illusion. For the snake I cake out the body using a 'Path' curve, and I reshape a box to get an thought of the proportions of the head.
03. Refine the triangle

(Image: © Matías Gárate)
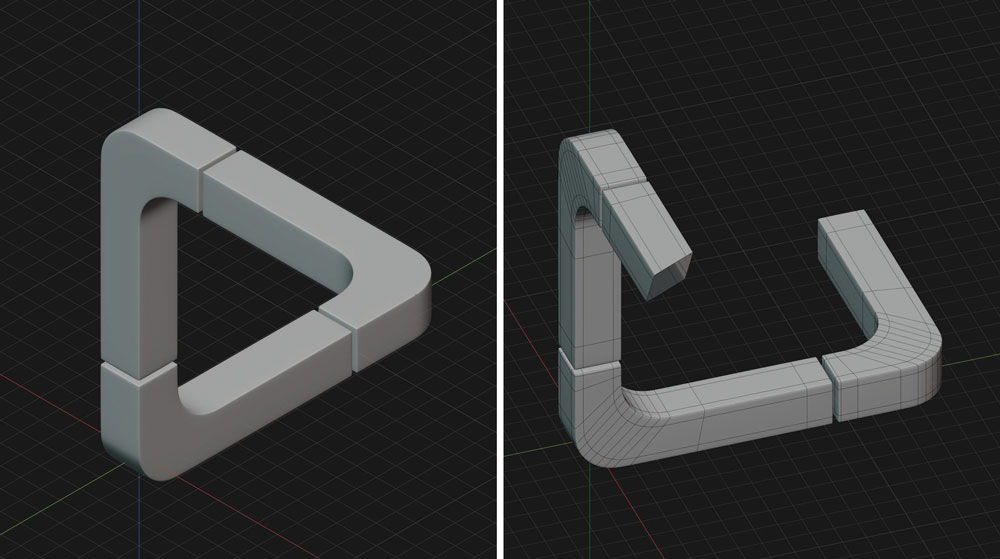
I go along to refine the triangle blocks. I round the corners using the Bevel tool, and add the Bevel and Subdivision modifiers to requite the edges a softer look. Artefacts may appear at the illusion point if the modifications on the front cake don't lucifer the ones on the back block, but adding a few support loops more often than not fixes this result.
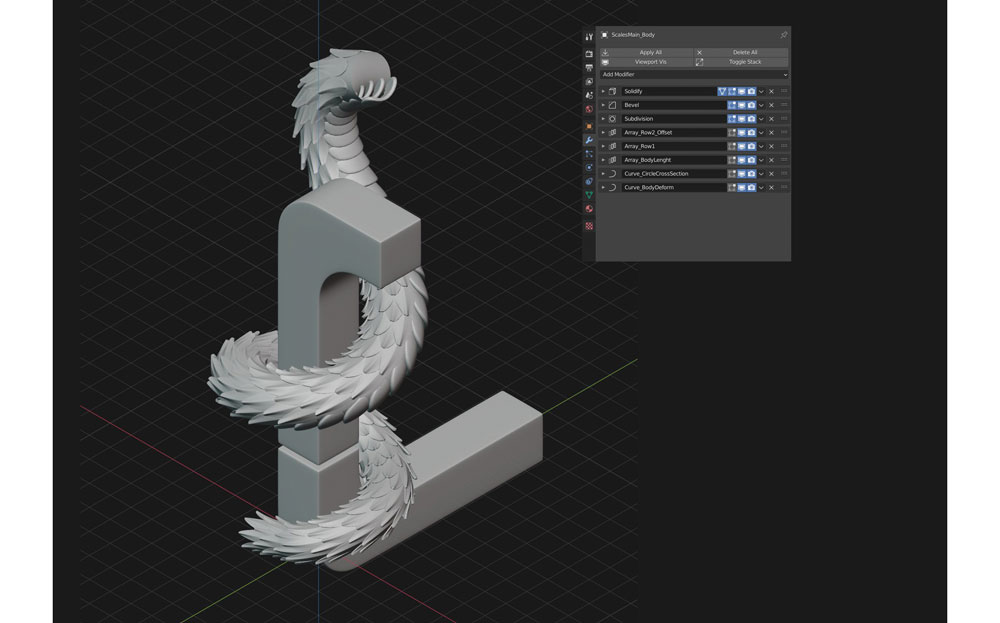
04. Create a generative scale pattern

(Image: © Matías Gárate)
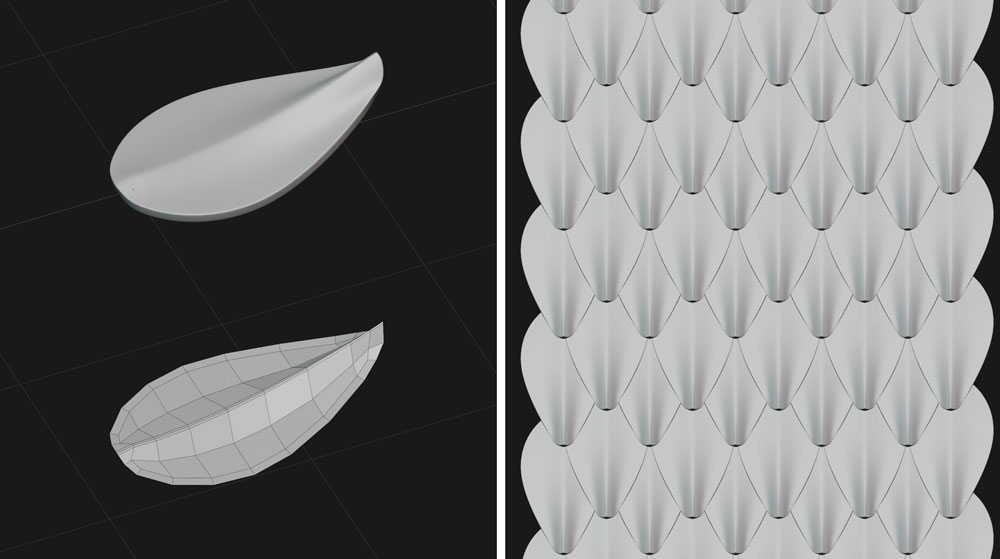
Making the scales is my favourite function of the process. Since these are fabricated almost entirely with generative techniques, I tin can experiment with different types of patterns very speedily. For this project I model a leaf-like shape, using the scales of the bush viper as reference, and refine it using the solidify, bevel, and subdivision modifiers.
Then I use three Array modifiers to create the calibration pattern: one to brand a single row, another to create the second row with an showtime, and the final ane to repeat the pattern in the vertical management.
05. Brand the scales follow the bend

(Prototype: © Matías Gárate)
To arrange the calibration design effectually the body I use two Curve modifiers: the first one is to bend them into
a tube using a Bezier Circumvolve, and the 2nd one is to deform them across the body curve.
Here I adjust the curve thickness and twist to brand the scale menstruation look more natural. I also edited the overall shape of the body and added a 2nd set of scales for the belly, using the same techniques.
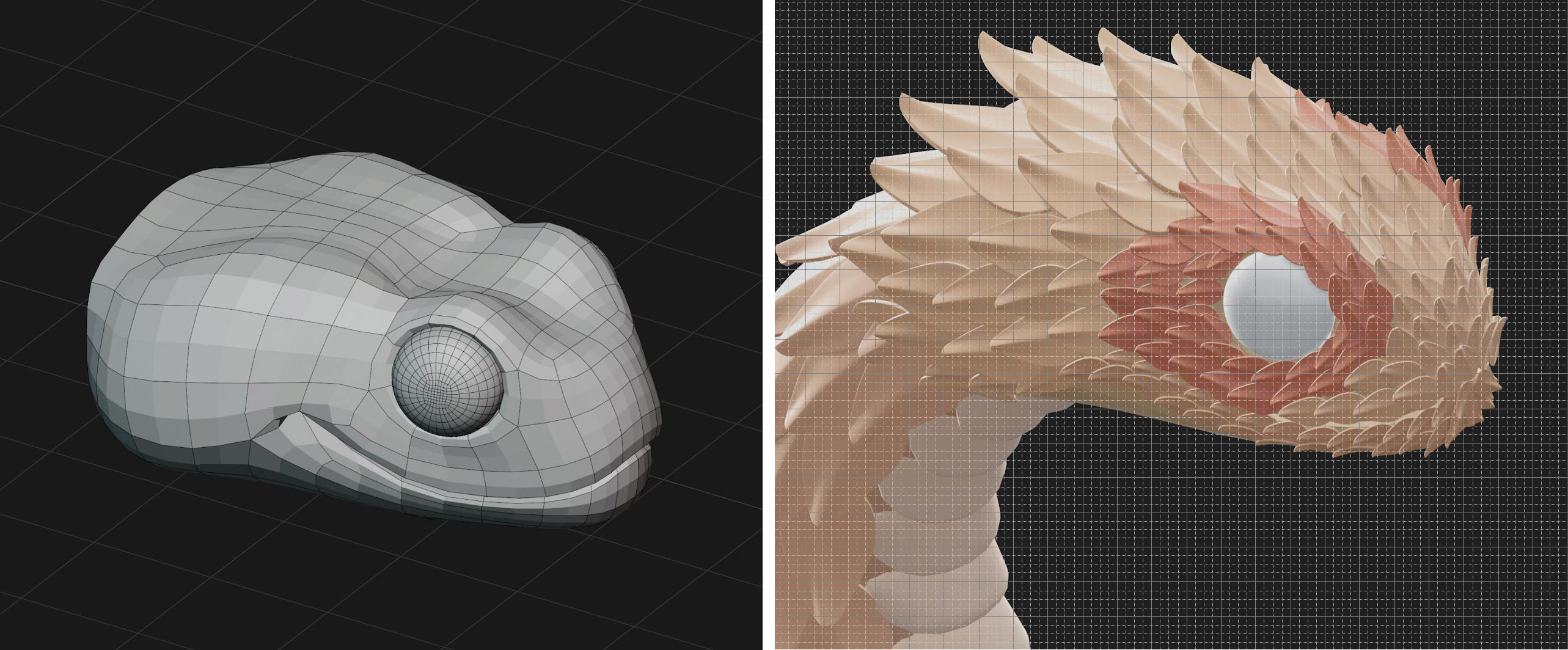
06. Create the head mesh
The head is the about complicated part of the process for me. I look for reference images of vipers to model a base mesh that follows roughly the aforementioned triangular construction. And so I duplicate the original calibration object, and I begin placing them one by 1... and that is equally fourth dimension consuming equally it sounds.
I utilise the border loops of the base of operations mesh as guidelines, and I try to keep the calibration menstruum consequent using their local coordinate system while moving them around. I use 'Linked Duplicates' of the original scale, both to salvage memory, and to speed up the process if I need to make whatever modifications.
06. Create the head mesh

(Image: © Matías Gárate)
The head is the most complicated part of the process for me. I look for reference images of vipers to model a base of operations mesh that follows roughly the aforementioned triangular construction. Then I duplicate the original calibration object, and I begin placing them one by one... and that is as fourth dimension consuming every bit it sounds.
I employ the edge loops of the base mesh every bit guidelines, and I try to keep the scale flow consistent using their local coordinate organization while moving them around. I apply 'Linked Duplicates' of the original scale, both to save memory, and to speed upward the process if I need to brand any modifications.
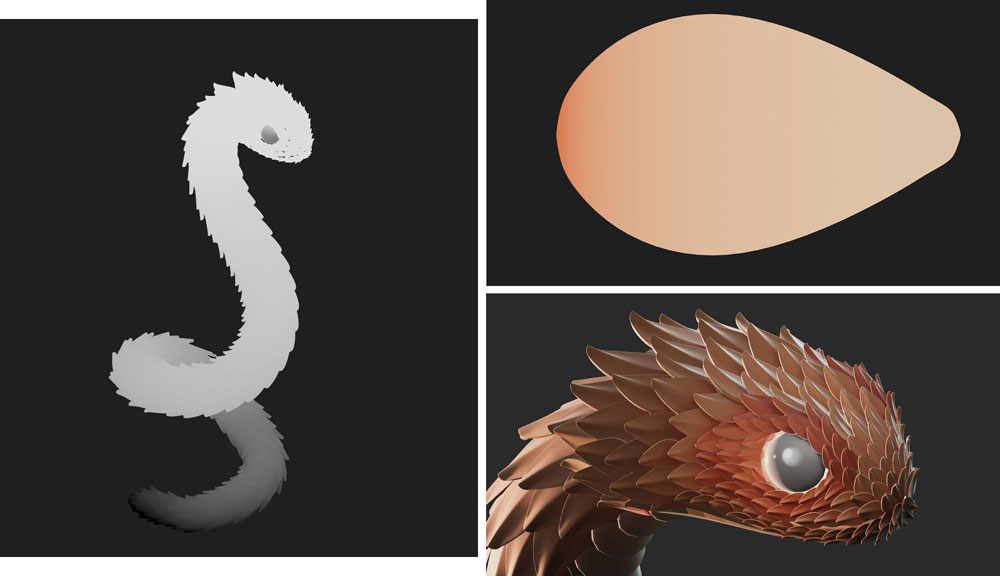
07. Adjust the materials and lights

(Image: © Matías Gárate)
With the ophidian ready, I proceed to accommodate the materials and lighting in Eevee, which is Blender's real-fourth dimension render engine. I use the Z coordinate to create a mask that slightly darkens the scales towards the base of operations. I also add a soft colour slope to the private scales, that will look similar an exaggerated ambient occlusion.
I include a rim light to burnish the far side of the scales in the head, and apply a combination of Spot and Point lights to add the highlights around the eye.
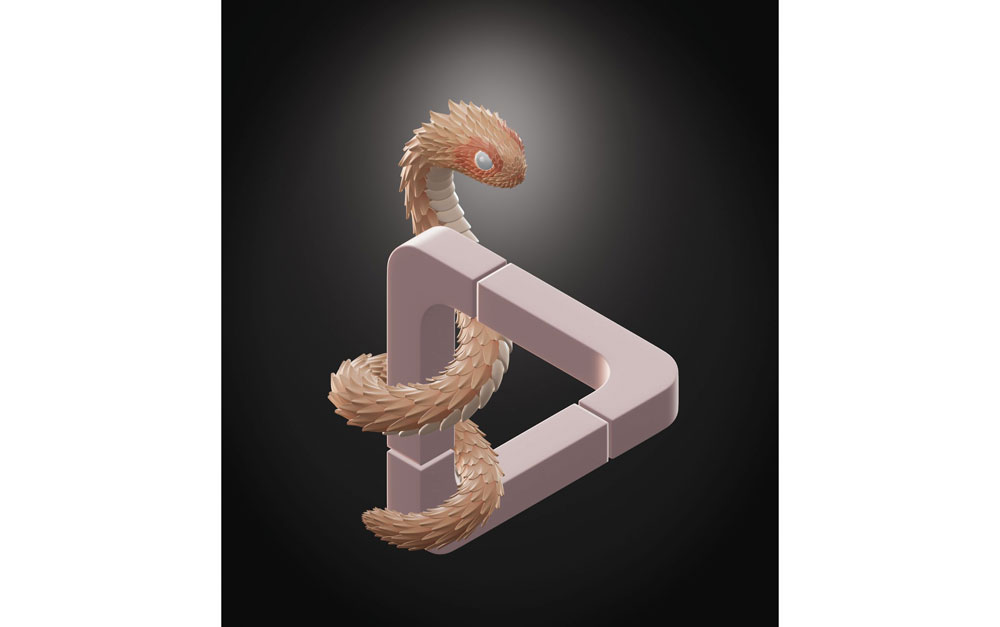
08. Work on background and composition

(Image: © Matías Gárate)
For the last step I add a background light to bulldoze the viewers' attention towards the head. In the compositor I fine-melody the Ambient Occlusion, add a soft Vignette upshot, and adjust the saturation and values until I'm happy with the event.
Read more:
- Best gratis 3D apps: Sculpt on the go
- How to 3D sculpt on an iPad
- 3D sculpting: How to sculpt with manner
Related articles
Source: https://www.creativebloq.com/how-to/create-3D-optical-illusions
0 Response to "how to draw cool 3d illusions"
Enregistrer un commentaire